How to Create a Successful Website
There is a clear difference between creating a website and having the knowledge to know how to create a successful website.
What does "successful" actually mean in terms of building a website? The word successful is defined as having achieved website popularity, profit, or distinction.
While many people believe that simply building a website will bring them success, that’s just not the case. A website is more than a location on the Internet that maintains webpages on the World Wide Web.
Follow these instructions and you’ll learn how to create a successful website.
1 | Introduction
1.1 Scannability
1.2 Why web users scan
1.3 F-shaped pattern for reading web page content
1.4 Implications of the F pattern build a business website.
2 | Web Writing Guidelines
2.1 Write for scannability
2.2 Be succinct—break down walls of words
2.3 Structure information clearly
2.4 Break your content into small, easy-to-scan portions
2.5 Avoid redundant content
2.6 Headlines and titles
2.7 Optimizing titles for quick scanning
2.8 Captions
2.9 Capital letters
2.10 Italics build a successful website
2.11 Capital, bold, and italics
2.12 Words that need to go together
2.13 Line breaks
2.14 Abbreviations, initialisms, and acronyms
2.15 Avoid exclamation marks
2.16 Lists
2.17 Single-item categories and single-item bulleted lists
2.18 Linking
2.19 Terms to avoid
2.20 Use action phrase headings for instructions
2.21 Mandatory tasks
2.22 Editorial review of web pages
2.23 References
2.23 References
1 | Introduction
Writing for the web is writing to be found. People visit a website to accomplish goals, get answers to questions, and to do tasks. They visit for information, for the web page content. Even when web users land on a information page, they don’t read much, they scan and skim before they begin to read. They only read enough to satisfy their needs. Think of the web as a conversation initiated by a busy web surfer. Provide answers to questions throughout the web page content, not just in sections called “FAQs or Frequently Asked Questions”. Write content so that a web users can obtain the knowledge fast.
1.1 A Successful Website Must Have Scannability
Web users don’t carefully read text, they scan the page content to detect keywords, paragraphs or sentences of interest while skipping sections of text that aren’t important.
1.2 Why web users scan
Reading from the computer screen strains the eyes and 25 percent slower than from a sheet of paper. The Internet is a user-driven medium where a person uses the computer for the purpose of finding information quickly. Web users surf between several pages to examine particular points of interest or relevant segments of each.
1.3 F-shaped pattern for reading web page content
Eye-tracking visualizations show that web users read and comprehend a web page that’s in a F-shaped pattern: screen reading text on a computer screen, two horizontal stripes followed by a vertical stripe.
F for fast. That’s how users read and comprehend the meaning of a website’s written text. In seconds, the user’s eyes interpret the characters of the content, a sequence different from what was learned in school.
Readers don't always scan a pattern in three parts. Readers sometimes scan across a third section of content, making the pattern's appearance seem more like an E than F. Other times the users will read horizontally once, or style in which the pattern appears like an inverted L (where the cross-bar is located at the top of the page). Usually, reading patterns resemble and F, but the distance in which the user reads between the lower and upper bar varies.
1.4 Implications of the F pattern Will Affect the Success of Your website.
The implications of the F pattern on web design are obvious, and show how following webpage writing guidelines instead of repurposing print content are important:
1.4 Implications of the F pattern Will Affect the Success of Your website.
The implications of the F pattern on web design are obvious, and show how following webpage writing guidelines instead of repurposing print content are important:
- Web surfers don't read typed text word-by-word. Extensive reading is rare, especially when potential customers are researching to gather company offerings.
- The upper page paragraphs must express the page's purpose and contain the most essential information.
- Start paragraphs, subheads, and bullet points with recognizable words users will identify when scanning down the content on the left side of the webpage, which forms the F pattern's final stem. Therefor, the first two words of a sentence are more likely to be read then the third word.
2 | Web Writing Guidelines
Successful webpage content writing is the most important aspect of web design. Web surfers scan online content to locate information fast, rather than careful reading, so it’s essential you optimize a webpage’s content for scannability to effectively communicate your message in few words.
2.1 Write for scannability to accomplish your goal.
- Format web articles with two or three levels of headlines.
- Highlight keywords with typeface bold instead of italic. Displaying boldface with thick strokes is the best way to highlight a keyword with great significance.
- Typeface italic is a style of printing types used to emphasize sentences, figure captions or to separate important phrases. It should not be used to to place emphasis on large blocks of text as italic typefaces slow online reading time.
- Changing the color attributes of the text or backgrounds can help highlight important words, but don’t feature blue for words. The color blue signifies a hyperlink.
- Hyperlinks are easily noticeable by virtue of bing brightly colored, so they should be written to do double-duty as highlighted key words.
- Highlight only significant or informative words, also called key information-carrying words. Don’t highlight long phrases or complete sentences since a scanning eye can only pick up two or three words when glancing through text.
- Numbered and bulleted list group meaningful text in sequence, slowing down the scanning eye — causing users to read slow and analyze content more thoroughly. Only use bulleted or numbered list when calling attention to important wording.
- Each paragraph should contain one central idea. Each sentence should be a group of closely related sentences, connecting one topic to another, coherently. Write a second paragraph for each new thought or suggestion since users tend to skim over any second argument or idea in the paragraph.
2.2 Be succinct — break down walls of words so readers can successful digest the content.
- Write short succinct sentences. Eliminate 50 percent of the text you’d use to describe the same material in a print publication.
- Studies show that users don’t read long blocks of content; instead, use bulleted list, subheadings, and short paragraphs.
- Relocate large pieces of text having exhaustive details to a secondary page.
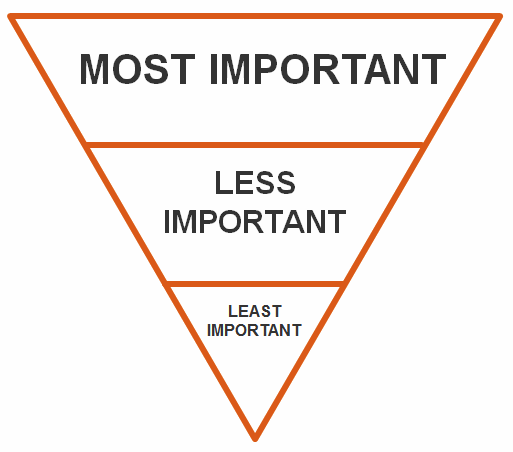
- Structure and prioritize text by starting with a short conclusion —with the most important material first. Then, gradually add detail in descending order of importance (inverted pyramid).
- Use simple sentence structure consisting of one clause, a predicate and a single subject.
 |
| Example of inverted pyramid. |
2.3 Structure the foundation of your website clearly
- Structure information clearly by giving important segments more visual weight and similar elements the same design (using color, size, or space). This helps readers easily interpret and understand the content when reading quickly, and ables the user to obtain the needed information fast.
2.4 Separate text into small, easy-to-scan portions
- Separate large blocks of content into smaller paragraphs. This improves web reading time since small paragraphs are easier to read on a computer screen. Easy-to-scan web text paragraphs should be reduced to less than normal size, or minimized to bulleted lists.
2.5 Avoid Redundant content
- Omit identical items, such as links or categories, to highlight their significance or value, this actually reduces their influence on the reader. Redundant items overcrowd a web page and is too confusing or busy for visitors. Display a prominent attribute only once, clearly. However, redundant content and links may exist in multiple categories on the same page if it’s relevant to the paragraphs main idea. To avoid repeating redundant links or content, use synonyms that represent the same meaning of the words.
2.6 Write successful headlines and titles
A headline or title is micro-content that indicates or illustrates a subject matter. Micro-content is a small group of words that can be skimmed by the reader to get a fast and clear understanding of the webpage’s content.
- Use purposeful headlines: tell the visitor what the web page or page section is about.
- Use between two to six words (40 to 60 characters) to make perfectly clear what the webpage subject is in reference to.
- Visitors often read the headlines or titles and skip past sections not interested in.
Make an impact — accurately. Good headlines and titles are simple and direct and involve a logical sentence structure, strong present-tense verb and a active voice. Avoid labeling self-explanatory areas of a page. For example, a boxed featured product shouldn’t contain a generic title such as “Featured Product”.
2.7 Optimize titles for fast scanning
- Relocate information-carrying terms to the beginning of the heading to make the most effective use of the text.
- Start with a word that’s essential to the user’s needs when skimming a listing or menu of titles, e.g., not “Welcome to My Writing for the Web Advice”, instead put, “Writing for the Web Directions,” or “Web Writing Instructions.”
- Articles often contain alphabetized listings (alphabetical order), avoid using An, A, and The to start of a title. This slows the user's eye-sweeping movement.
The headline must stand on its own and make sense. Write in plain language: no "cute" or "silly" headlines. The first word should be the most important, information-carrying one. Eg, begin with the abstract idea, the company name or person in an article.
2.8 Captions
Captions, also known as cutline, is the text appearing below an illustration, table or photograph, and used to draw attention to that item. Captions should only be used when the image isn’t obvious, such as its meaning to the text.
- Don't use captions on items where the meaning is so clear it becomes redundant.
- Don't give the same caption (word-for-word) on similar items or to a headline on the same page. Use a synonym to distinguish it from other identical text.
- Avoid numbering or alphabetizing illustrations alphabetically or sequentially, or by section or chapter. If the webpage has several illustrations or screen captures, simply put (Figure 1, Figure 2). If you've been following the webpage writing guidelines, and only using the "one topic per screen" rule, numbered figures won't be required.
The general rule is, include figure captions when absolutely necessary or when the webpage contains a lot of conceptual or reference material.
2.9 Capital letters
Never type in all capital letters. Setting the type in ALL CAPITAL LETTERS makes it harder for visitors to read than lowercase and uppercase characters. Only include all capital letters into your message when you're intentionally being rude or telling someone to GO F^#K OFF!
2.10 Italics
Don't set more than one phrase or a few words in italic typeface. Most browsers slant the regular text font to attain an "italic". The outcome is unreadable text, especially for large blocks of content at small sizes.
The purpose of italic typeface is to help the reader’s comprehension by dividing and disguising certain phrases and words from their surrounding text. The when-to-use-italics rule equally applies in captions, headlines, articles, body copy or web-pages. Here is a short check-list of acceptable practice when using italics:
- The names of books or articles; e.g. ‘Tips on How to Write for the Web.’
- The titles of poems; e.g ‘Content is King by Matt Cutts.’
- For defining the subject of a word; e.g. ‘A homepage, or introductory page, serves as the table of contents for the web-site.’
- To indicate a readers internal reflections in stories; ‘Link building to rank an article high in SERPs seems more practicable, thought the search engine optimization (SEO) expert.
2.11 Capital, bold, and italics
Never set text in all CAPITAL, ITALICS, AND BOLD. This is too much.
2.12 Words that need to go together like Website or Success
Use non-breaking spaces between words in phrases, using a hyphen (-), that need to go together in order to be understood and scannable by the reader. There are many instances where text breaks, depending on the user’s window size, browser version, screen resolution, monitor size, and so forth, could disrupt the readability, logic and integrity of the content.
2.13 Line Breaks
Lines break on a computer screen differently for each user since the text wraps depending on width of the browser window, or based on the browser’s text-size setting. Only use line breaks when necessary.
2.14 Acronyms, abbreviations, and initialisms
Spell out acronyms, abbreviations and initialisms, immediately after the word or phrase. Use parentheses to mark off the parenthetical phrase or word, in the first sentence. This is especially helpful for web visitors using a screen reader. Common or widely used words, such as USA, are exceptions to this guideline. Never use abbreviations as navigational links without explaining them.
2.15 Avoid exclamation marks--they're not the key to success
Exclamation marks look loud and chaotic and have no place in professional writing, especially on a website's homepage. And did I mention you can learn how to create a website for free step-by-step?
2.16 Lists
- You can fit a greater number of list on a webpage than on a printed page of paper
- Lists shouldn't exceed more than two levels: primary and secondary
- Don't exceed more than 9 items to a list on a single page
- Use numbered list when the numerical sequence of the entries describes a definite order
- Use unnumbered list when the arrangement of entries isn't important. It's the same way to learn how to create a successful blog or online business.
Avoid using single-item bulleted list and single-item categories. It’s pointless to categorize one item. If an item doesn’t fit into the existing category, rewrite the content reorganize the item. This is by far the best way to create a website.
2.18 Linking
Links often cause web visitors to stop scanning an article and rest their eyes on the hyperlink.
- Don't use a Uniform Resource Locator (URL) link if the information sufficiently displayed on the current page.
- Don't signify to the user that you're presenting links at all; e.g. click on this link for more information.
- Use a hypertext link that describes the landing page; e.g. Writing for the web is the process of composing coherent text that is intended for viewing on a computer or other similar digital device.
- Use the full link address when necessary; e.g. providing references to cited web material.
- Cluster cross-references under a "See similar" (or see also) heading when appropriate.
- Cross-references are best used, and easier to read, when you only include the titles or headings with a few words of explanation.
- The hypertext link should only surround the words that best identifies the landing page or important information-carrying keywords.
- A hyper link shouldn't be more than four words long. Linking to larger groups of words slow the reader when scanning the web document.
- The most important links on the page should be visible without scrolling down the page. It's just like building a web page.
2.19 Terms to avoid failure of a website
Writing well for the web means taking advantage of what the web has to offer without calling to much attention.
Words like "follow this web link," "click here," and "read this page" are just a few examples of self-referential terms to avoid.
If the text phrase or word is specific to the web use, then it's likely a word to avoid. To test if you've overused a web-term, print the page out and read it. What may make sense on a sheet of paper, might not make sense when reading it from a computer screen. But be sure to design a website that will become popular.
Other examples of terms to avoid is "User log in", the correct usage would be "User login", or "use your login". The term "log on to"; should be replaced with "log in for more details" or "log in as a user". How to make your own website.
2.20 Use action phrase headings for directions or instructions
Many web visitors bring questions when visiting a website, such as "How do I......?" If you have one question within many questions on a webpage, it's okay to keep that as a question. Tips to build successful website.
However, if you present every question starting with the same words "How do I....?" it makes it difficult for the users to find the one they want.
- "How do I view my account information" should be replaced with "Viewing your information." Do it yourself website builder.
- "How do I pay online" should be changed to "Paying online."
- "How do I change my information should be changed to "Changing your information."
- "How do I get help"should be be replaced to "Getting help."
- "How do I write for the web" would be better worded as "Write for the web." Successful web design compaines.
2.21 Mandatory task
Only use required language such as "Enter a City or Zip Code" for task that are imperative. People are drawn to text telling the what to on a webpage, especially when it resides next to a recognizable application or widget such as a dropdown menue or an input box. This is an effective method for getting users to follow instructions as the user must do what the instructions say.
2.22 Editorial review of web pages
Always have an editor review and polish the content of your web pages before making it available to the World Wide Web. Having a person in charge of the final review or improvement of the punctuation, grammar and consistency, or by making content recommendations is important for your reputation. How to make a successful website.
An editor is also good as a judge for testing your website usability. Create a list of the most important pages on your web site, content or design of which you need feedback for.
Having an editor to review your web writings isn't as expensive as you think. An editor can be had for as little as $5 dollars for a 600 word review on some freelance sites.
2.23 References
1. ROBBINS J.N. 2007. Learning web Design: A Beginner’s Guide to (X)HTML, StyleSheets, and web Graphics. O’Reilly Media. Website builder tools.
2. NIELSEN J. & M. TAHIR 2001. Homepage Usability: 50 websites Deconstructed. New Riders Publishing.
3. REDISH J.G. 2007. Letting Go of the Words: Writing web Content that Works (Interactive Technologies). Morgan Kaufmann.
4. Adams, J. W. "Writing for the Web: Keep It Short Relevant Clear Scannable |." How to Write for the Web. N.p., 14 Aug. 2014. http://www.articlewritingsource.com
4. Adams, J. W. "Writing for the Web: Keep It Short Relevant Clear Scannable |." How to Write for the Web. N.p., 14 Aug. 2014. http://www.articlewritingsource.com
5. NIELSEN J. 1999. Designing web Usability. Peachpit Press. Online site builder.
6. NIELSEN J. 2006. F-Shaped Pattern For Reading web Content. Jakob Nielsen’s Alertbox.
